화면이 전체 시스템의 사용자 만족을 결정한다
‘IT개발에 있어 현업은 어디까지 정의해줘야 하는가?’ 라는 질문에 대해 현업이 규정, 업무 요건, 규칙, 화면 등을 모두 정의해 주어야 한다는 의견과 업무 요건만 정의하고 의사결정을 빨리 해주면 된다 등 다양한 의견이 존재할 수 있다. 하지만 그 접점은 화면정의에서 찾을 수 있을 것이다.
차세대 프로젝트처럼 대규모 개발 프로젝트에서도 화면 요건 정의는 현업의 Role로 진행하는 경우도 있고, 운영 중인 시스템의 유지보수 업무에도 현업들이 BRM(Business Relation Management) 업무 담당자와 함께 화면을 설계 해주어야 현업이 원하는(만족하는) 개발 결과물이 도출될 수 있다.
화면을 현업이 직접 그리게 하는 것은 쉽지 않다. 화면 설계를 해보지 않은 현업은 실제 굉장한 어려움과 부담을 느끼게 된다. 개발자가 화면을 그리고 사용자가 리뷰하는 방식을 택할 수 밖에 없는 경우가 많다. 사용자가 한번에 오케이 하기는 쉽지 않다. 여러 번의 리뷰와 수정 과정을 거치게 된다. 이때 어떤 화면 설계 도구를 사용하느냐에 따라서 화면 설계의 생산성과 품질이 좌우된다.
화면 설계 도구는 크게 화면UI 기획/디자인에 적합한 것과, 디자인 작업 이후 개발과 연결하여 사용하는 도구 등으로 나누어 볼 수 있다. 여기서는 대표적으로 사용자 반응이 좋은 도구들을 소개 한다.
파워포인트는 화면 그리기에 적합하지 않다
대부분의 컨설턴트 및 개발자 들이 익숙한 도구는 파워포인트이다. 실제로 현장에서는 파워포인트를 많이 사용한다. 하지만 파워포인트로 화면 설계 작업을 하면 불편한 점이 많다.
1) 제한된 공간에 화면UI, 디스크립션 등을 넣다 보니 폰트 사이즈는 점점 작아지고, 화면 전체의 일관성도 잃게 됨
2) 수정사항이 발생할 경우 해당 페이지에서 모두 일일이 수정해야 하는 불편
3) PPT 문서와 단순 컨셉만으로 개발자, 디자이너를 이해시키기 어려움
파워포인트 목업 도구, 파워포인트에 익숙한 사용자에게 유리하다

- 구매 시 메뉴로 추가(Power Mockup)된다. 미리 제작해 놓은 레이아웃, 컴포넌트, 네비게이션 등을 아이콘 형태로 드래그 해서 사용할 수 있다. 샘플을 그대로 쓸 수 있어 화면 설계의 통일성으로 화면 설계 시간을 단축 할 수 있다.
- 파워포인트가 익숙한 사용자에게 적합. 윈도우, 약 7만원(http://www.powermockup.com)
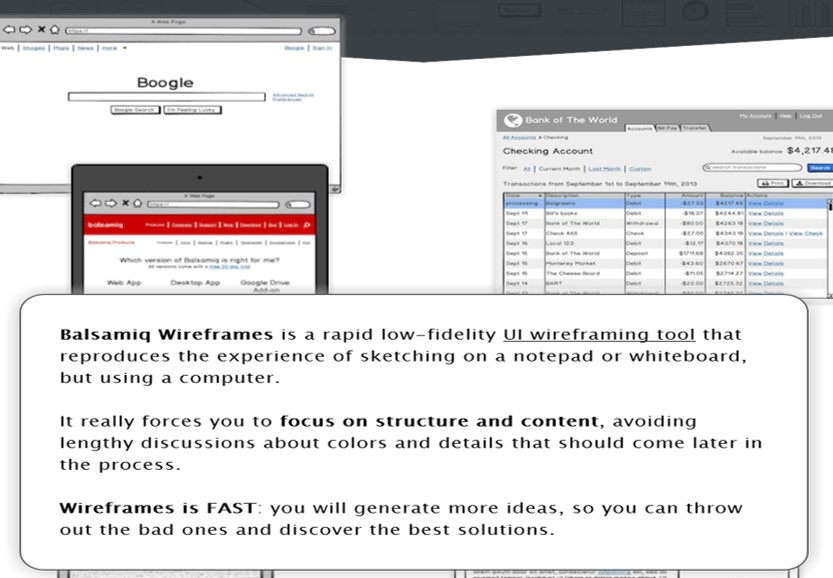
Balsamiq Mockups, 아이디어를 빠르게 스케치하는데 유용하다

- 스케치한 느낌으로 빠르고 심플하게 컨셉을 전달할 수 있는 목업 툴
- 아이디어를 단시간에 빠르게 스케치 하고 싶은 사용자에게 적합, 윈도우, 맥, 웹 브라우저 (클라우드 트라이얼 사용 가능) 약 10만원 (https://balsamiq.com/wireframes/)
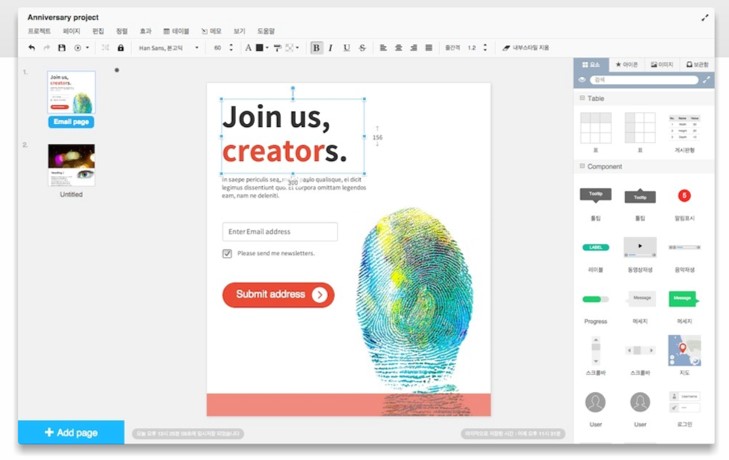
카카오 Oven, 다양한 컴포넌트와 아이콘을 제공한다

- 손쉬운 페이지 드로잉, 100여개의 기본 컴포넌트 제공, 1,200여개의 아이콘
- 모바일, 태블릿, PC스크린 사이즈까지 다양한 스크린 제공
- 국내 제품으로 쉽게 사용 가능, 웹 브라우저, 무료(https://ovenapp.io/)
IUEditor, 사용자가 코딩하지 않고 프로토타입을 만들 수 있다

- IUEditor는 사용자가 코딩없이 프로토타입을 설계 할 수 있는 GUI 기반 프로그램
- 하나의 프로젝트로 Multi-Screen 제공
- 작업 후, html 파일 추출 가능, 직관적인 기능, 상대적으로 빠르게 습득 가능
- 맥, 윈도우, ₩125,900 (http://www.iueditor.org)
Axure, 스토리보드에 포함되는 정책을 다룰 수 있다

- 다른 툴과 비교했을 때, 특징적으로 UI 설계에만 포커스 되어 있는 것이 아니라 스토리보드에 포함되는 정책, 플로우 차트, 디스크립션 작성까지 지원하고 있음
- 프로토타이핑을 통해 다른 사람들과 검증 가능
- 윈도우, 맥 가능, 스탠다드버전($289), (https://www.axure.com/)
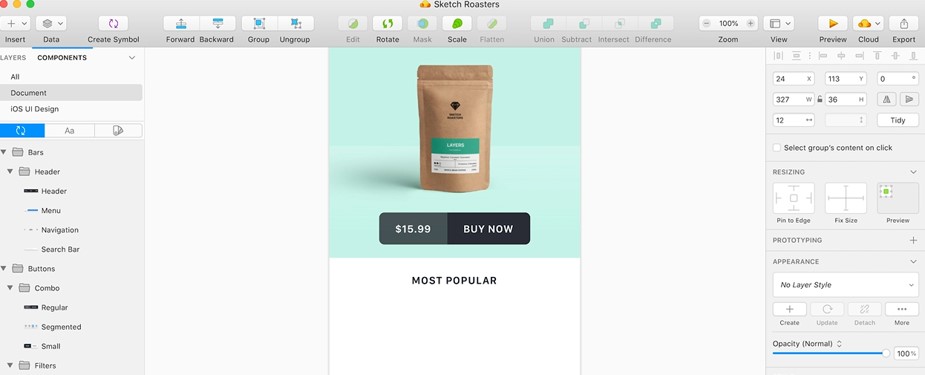
Sketch, 협업 기능이 뛰어나다

- 스마트 레이아웃으로 자동 크기 조절, 팀 협업 기능 제공
- 직관적인 인터페이스, 클라우드를 통한 빠른 프로토타이핑
- 맥, $99 (https://www.sketch.com/)
Webflow, 호스팅까지 제공한다

- 코딩 없이 비즈니스 웹사이트 제작
- 한번의 클릭으로 호스팅까지 제공
- 맥, $16, professional $35 (https://webflow.com/)
화면 설계 도구보다 화면 콘텐츠가 중요하다
위와 같이 간편한 화면 설계 도구 몇가지를 소개해 보았다. 어떤 도구를 사용하든지 상관없이 중요한 사항들이 있다. 화면은 비즈니스 콘텐츠를 담아내는 그릇이다. 어떻게 화면을 그리느냐에 앞서서 비즈니스 컨텍스트와 사용자 스토리를 잘 준비하는 것이 중요하다. 다음 사항들을 충분히 고려해야 한다.
▶ 화면이 담아내야 할 목적, 방향, 컨셉 등에 대한 정의 없이 설계할 경우 화면은 사용자가 사용하기 불편해진다.
▶ 화면의 콘텐츠가 가장 중요하다. 사용자 경험을 반영하여 어떤 것이 가장 중요한 정보이고, 어떤 동선/기능으로 사용자 편의성을 높일 것인지, 무엇을 강조할 것인지 등에 대한 고민이 필요하다.
▶ 화면은 현업 사용자가 직접 그리는 것이 효과적이다. 현업 사용자들에게 화면 그리는 도구 사용법을 교육시키고 스스로 최적의 화면을 설계하도록 해야 한다.
▶ 화면은 사용하면서 다듬어진다. 수정 및 보완사항을 주기적으로 반영하여 전체 시스템의 사용성을 높이는 활동을 지속적으로 해야 한다.
출처: https://yslab.kr/94, 본문 내 각 공식 사이트, 투이컨설팅 UI/UX 가이드
- 끝 -